Čo treba zvážiť skôr, ako sa do tvorby webu pustíte? Poznáte výhody a nevýhody, ktoré prináša statická a dynamická webová stránka? Čo zohľadniť skôr, než začnete s tvorbou webovej stránky, respektíve si dáte webové riešenie vytvoriť?
Ak nedržíte krok s trendom statických webových stránok, čítate tento článok v správny čas. Statické webové stránky alebo takzvaný JAMstack sú už nejaký čas veľmi populárne.
Pýtate sa prečo? Ako je to možné, že oldschoolové HTML, CSS a JS vo svojej jednoduchej podobe získava toľko pozornosti? V tomto článku preskúmame, čo presne JAMstack je a prečo ten rozruch okolo neho. Taktiež sa dotkneme základného rozdielu medzi statickým a dynamickým webom.
V závere sa pozrieme na niektoré z najlepších generátorov statických webových stránok dostupných na technologickom trhu. Zodpovieme si aj otázku či a kedy po nich siahnuť. Vymenujeme si taktiež zdanlivé nevýhody spravovania obsahu takýchto webových stránok.
Čo je to JAMstack?
Výraz JAMstack po prvýkrát použila spoločnosť Netlify. Spoločnosť bola založená v roku 2014 ako alternatíva k populárnejšiemu spôsobu vytvárania, nasadzovania a škálovania moderných webových aplikácií.
Výrazom JAMstack nazvala staré a nepopulárne statické webové stránky. JAMstack výraz spája nasledovné:
- JavaScript – miesto, kde sa vykonáva logika
- API - poskytnutie dát na ďalšie spracovanie v JavaScripte
- Markup – šablóny pre ďalšie spracovanie
Pre zhrnutie, hlavnou myšlienkou JAMstacku je odstránenie akéhokoľvek úzkeho spojenia medzi klientom a serverom. Jediný spôsob, ako získať svoje údaje, je prostredníctvom rozhraní API. Pri niektorých generátoroch statických webových stránok ani tento sled spracovania dát nie je potrebný a teda bez použitia API.
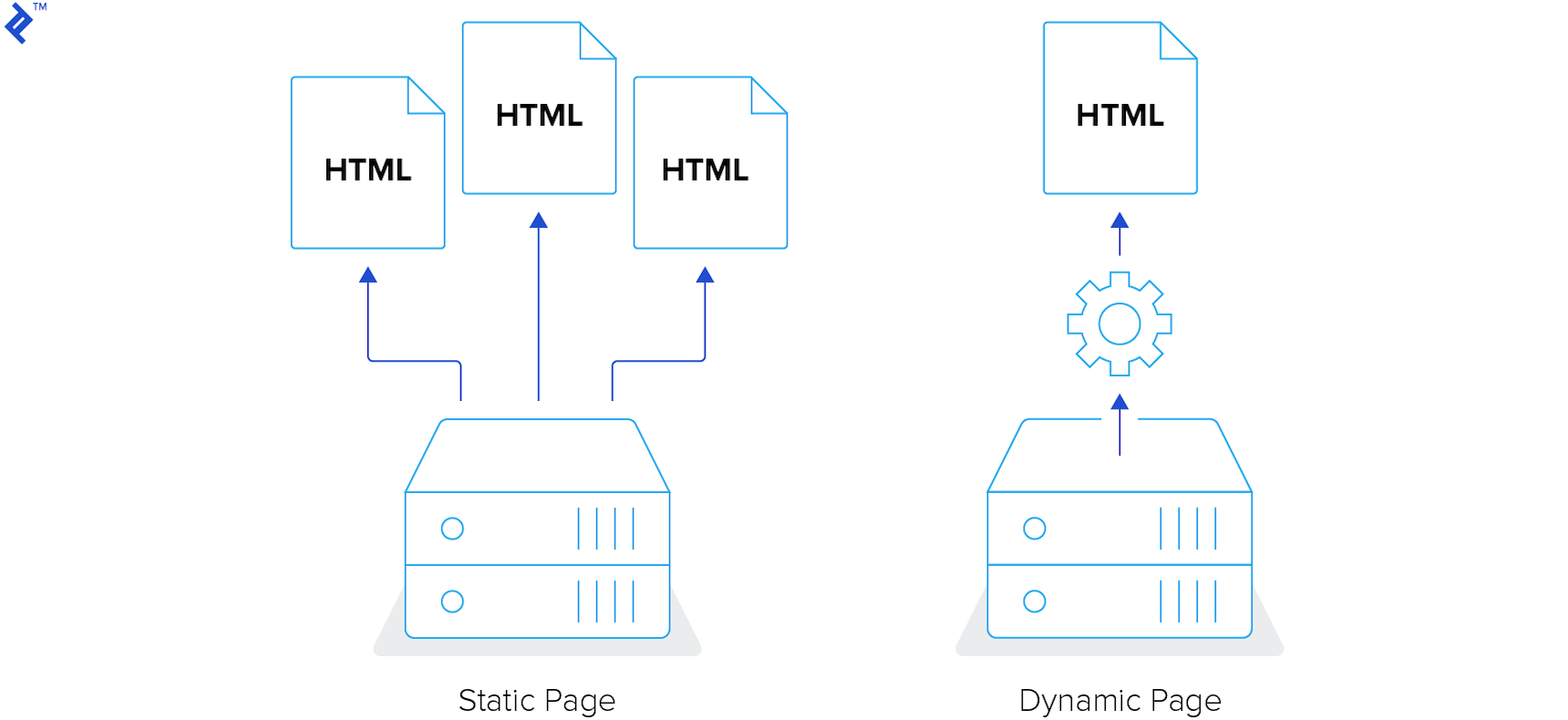
Zdroj: Toptal.com (Overview of Popular Static Site Generators)
Aký má rozdiel statická a dynamická webová stránka?
Statickou webovou stránkou je označovaná stránka ako “plochá” alebo stacionárna stránka, ktorá sa vo webovom prehliadači zobrazuje presne tak, ako je uložená. Pomenovanie zahŕňa webové stránky s pevným obsahom napísaným v HTML, CSS a JavaScripte.
Súbory sú doručené do prehliadača z CDN alebo z FTP, uložené na webovom serveri. Vykreslenie obsahu statickej webovej stránky sa nemení ostáva statické pre každého návštevníka (až na výnimky dynamickejšie vykresleného obsahu za pomoci JavaScriptu).
Dynamický web aktualizuje patrične svoj obsah vždy, keď naň príde návštevník. Zobrazenie takéhoto webu sa môže meniť na základe rôznych kritérií, ako sú napríklad demografické údaje návštevníkov, čas počas dňa, poloha alebo jazykové preferencie a iné. Generovanie jednotlivých stránok v reálnom čase je súčasťou dynamických webových stránok.
Výhody a nevýhody statických webstránok
Využitie statickej webovej stránky môže byť užitočné v mnohých smeroch. Tu sú vymenované niektoré z výhod statickej webovej stránky:
- Vývoj, vytvorenie a nasadenie statických webových stránok zaberá menej času ako pri tvorbe dynamických webových stránok
- Ak je potrebné zachovať identické bloky kódu a zároveň ich odlíšiť, môžete replikovať základný kód svojich statických webových stránok na každej stránke
- Statické webové stránky sú bezpečnejšie
- Kvalitne napísané statické webové stránky sú pre vyhľadávače jednoduchšie na spracovanie, pretože sa načítavajú rýchlejšie. Dokážete získať omnoho vyššie hodnotenie v PageSpeed Insights
- Na vytváranie statických webových stránok nie je potrebný pokročilý softvér
Samozrejme aj tvorba statických webov má niektoré svoje nevýhody. Tu sú niektoré nevýhody statických webových stránok, ktoré by ste mali vedieť pred ich realizáciou.
- Tvorba statických webových stránok a ich aktualizácia môže byť zložitá a časovo náročná, najmä ak sa jedná o obsahovo rozsiahle weby. (To už momentálne až tak neplatí. Existujú už CSM riešenia pre statické weby, o ktorých sa zmienime nižšie)
- Po vytvorení základnej štruktúry môže byť ťažšie škálovať webovú stránku a pridať ďalší obsahový materiál
- Vzhľadom na čas a rozsah práce, ktorá je vyžadovaná pre údržbu statických webových stránok, môže mať vaša stránka pomerne stagnujúci obsah. Teda vaša spoločnosť alebo značka môže pôsobiť neaktualizovane. (Je možné vyriešiť kontrahovaním agentúry pre správu obsahu, alebo aktualizovať s použitím CSM riešenia pre statické weby.)
- Je náročné ponúknuť návštevníkom jedinečný obsah na základe spomenutých kritérií, ktoré dokáže dynamický web spracovať (Momentálne už však existujú prvé produkty, posilňujúce rozšírenie funkcionality aj pre statické weby)
Výhody a nevýhody dynamických webstránok
V predošlej časti článku sme si povedali o výhodách a nevýhodách statickej webovej stránky. Zamerajme sa teraz na dynamické webové stránky. Ako dynamické webovky napomáhajú, ale vymenujeme si aj ich nedostatky.
Tu je niekoľko výhod dynamickej webovej stránky:
- Zvyšujú pridanú funkcionalitu webovej stránky a umožňujú interakciu používateľov
- Dynamické stránky umožňujú koordinovať požiadavky na informácie. Ich modifikáciu a ukladanie
- Dokážu zobraziť obsah prispôsobený potrebám užívateľa
- Takéto webové stránky poskytujú väčšiu flexibilitu správy webových stránok pripojením sa k redakčnému systému (CMS)
- Správa obsahu je umožnená viacerým užívateľom
Výber nevýhod správy dynamických webov sa dá všeobecne zhrnúť do nasledujúcich bodov:
- Vývoj dynamickej webovej stránky sa môže odraziť na vyššej cene
- Vývoj je náročnejší, keďže obsahuje tvorbu zobrazenia obsahu (front-endu), vytvorenie pripojenia k databáze a nastavenie kritérií a parametrov zobrazenia jej obsahu
- Potreba pridávania ďalších funkcií
- Pokiaľ ide o spôsob zobrazenia obsahu na dynamickej webovej stránke, môžu existovať obmedzenia týkajúce sa dizajnu a rozloženia. A tak potreba vytvorenia úprav pre front-end
- Bezpečnosť je samostatnou témou istých známych OpenSource CMS riešení zrýchľujúcich tvorbu dynamických webov
Argumenty pre statické webové stránky
Poďme sa teraz pozrieť na výrazné výhody JAMstack riešenia a použitie statických webov pre váš biznis.
Rýchlosť
Samotný výkon v rýchlosti načítania je výrazný argument. Je to silnou výhodou statických webových stránok. Je to zdanlivo zrejmý benefit, že práve statické webstránky sú rýchle. Je to v ich povahe. Skoro nič z technického pohľadu neprekoná statické webové stránky v tejto kategórii.
Pomocou kvalitne napísaného JAMstacku môžete tak ľahko dosiahnuť vysoké skóre v PageSpeed Insights (Google Lighthouse).
To sa podpíše pod zvýšenie šance aby sa takýto web zobrazoval vyššie vo výsledkoch vyhľadávania. Okrem rýchlostného benefitu je tu aj jednoduchosť používania a nastavenia CDN (Content delivery network). Práve takýmto technickým nastavením môžete ešte viac zvýšiť rýchlosť doručenia svojich webových stránok návštevníkom.
Cena
Cena správy (hostingu) je pravdepodobne jednou z najdôležitejších výhod statických webových stránok. Na hosťovanie nepotrebujete server so správou databázy ani komplexný CMS systém (čo vedie k omnoho nižším nákladom).
Pre vytvorenie statickej webstránky potrebujete iba sprocesovať a predvytvoriť jej jednotlivé stavebné súbory do podoby HTML, CSS, JavaScriptu a prípadne pridaných textových súborov. Tie môžu byť distribuované až za extrémne nízkych nákladov – ako len štandardný obsah na veľmi lacnom až bezplatnom hostingu.
Stabilita
Stabilita statických webových stránok je závislá od ich štruktúry a je teda jednoduchá a spoľahlivá. S JAMstack riešením je webové riešenie naozaj jednoduché. Nie je v ňom nič viac ako statický front-end. Ak je využité API údaje pochádzajú odtiaľ.
Čo sa týka iných funkcií ako napríklad API implementácia alebo napríklad kontaktný formulár a iné, tie ľahko implementujete cez poskytovateľov hostovania pre statické weby ako AWS, Google Cloud, Netlify alebo GitHub Pages (viac informácií venujeme v samostatnej kapitole).
Škálovateľnosť
Statické webové stránky založené na JAMstack sú ľahko škálovateľné. Je to spôsobené hlavne kvôli výkonu a architektúre ich riešenia. Dosť dôležitú úlohu tu zohrávajú už spomínané CDN.
SEO
SEO je ďalším svätým grálom statických webových stránok. Pri používaní kvalitne napísanej JAMstack statickej stránke je zaručenie dobrého SEO oveľa jednoduchšie. Validný kód v efektívne a elegantne napísaných statických webových stránkach má vyššie šance získať lepšie skóre v PageSpeed Insights (Google Lighthouse).
Chvíľkové nevýhody statických webstránok
Samozrejme aj statické webové stránky majú určité nevýhody. Pravdepodobne najväčšou ich nevýhodou je, že sú statické. Znamená to že za nimi nebeží žiadny back-end, CMS riešenie postavené na databáze.
A keďže nie každá funkcia môže byť nahradená bezserverovými službami, JAMstack nemusí byť vhodný pre každého.
Keď sa prizrieme na statické webstránky bližšie a porovnáme ich s dynamickými, tak statické nie sú tak ľahko aktualizovateľné. Ak chcete ich obsah aktualizovať, musíte ju predbežne spracovať. Vygenerovať všetky početné HTML, CSS a JavaScript súbory. To je pre manuálne spracovanie nadmerná práca. S pribúdajúcimi stránkami, ktoré má takýto web, sa tento proces stáva oveľa pomalším.
Pre zrýchlenie procesu generovania jednotlivých súborov (podstránok) existujú však nástroje, ktoré túto správu súborov zvládajú skoro na automatizovanej úrovni. Aj samotná správa obsahu nie je slepou uličkou.
Uľahčenie – generátory statických webových stránok
Ak sa rozhodnete pre JAMstack – statický web, je jednoznačne potrebné siahnuť po nástrojoch ktoré túto správu uľahčia. Generátorov na tvorbu statických webových stránok je na trhu nepreberné množstvo. Líšia sa rýchlosťou, použitým jazykom a spôsobom použitej syntaxe na templatovanie jednotlivých elementov, ktoré zobrazujú textový a obrazový obsah v HTML, CSS a JavaScrip výstupe – šablóne.
Rozhodujúcim pre voľbu je podpora do budúcnosti, hlavne viditeľná aktívna komunita a dôsledná dokumentácia konkrétneho generátora.
Gatsby
Gatsbyjs.com je pravdepodobne jedným z najpopulárnejších generátorov statických webových stránok. Využíva React (JavaScript) na vytváranie vizuálne atraktívnych webových stránok. Okrem toho jeho rýchlosť generovania statických súborov je obstojná.
Pre flexibilitu existuje množstvo doplnkov, ktoré vám umožňujú získavať údaje z nespočetných zdrojov a ľahko pridávať ďalšie funkcie na váš web.
Jekyll
Jekyllrb.com je pomerne jednoduchý generátor statických stránok. Jeho natívna podpora blogov, ho činí ako ideálneho kandidáta pre osobné, projektové alebo organizačné stránky. Synonymom pre tento generátor je, že sa dá popísať ako súborové CMS bez akejkoľvek pridanej zložitosti.
Jekyll jednoducho vezme váš obsah, vykreslí šablóny textového obsahu inak nazývané ako Markdown a za pomoci templatovacieho jazyka – Liquid vygeneruje kompletnú statickú webovú stránku pripravenú na publikovanie.
Templatovací jazyk bol vyvinutý ako open-source spoločnosťou Shopify a je napísaný v Ruby.
Pelican
Getpelican.com – generátor statických webových stránok napísaný v programovacom jazyku Python. Spoločnosť Zalando sa už v roku 2020 rozhodla pre technologickú migráciu svojho Engineering Blogu na spomenutý statický generátor Pelikan. Detailný postup migrácie a nastavenia popísali dôsledne aj na svojom blogu formou prípadovej štúdie.
Next.js
Nextjs.org ďalší generátor statických webových stránok založený na React. Je vytvorený spoločnosťou Zeit teraz už známou pod názvom Vercel.
Bezplatný hosting pre statické webstránky
Hostovanie statických webov je pri niektorých spoločnostiach doslova a do písmena bezplatné. Pre obsadenie doménového mena je jedine potrebné zakúpenie domény a nastavenie DNS záznamu. Vo veľa prípadoch je distribúcia do CDN a ochrana cez SSL certifikát štandardom. Tu je v skratke zoznam vybraných hostingových služieb pre statické weby.
AWS Amplify
Za zmienku stojí AWS Amplify služba, ktorá je bezplatná po dobu prvých 12 mesiacov a následne je služba fakturovaná na základe veľkosti uložených dát webu a množstva prenesených dát k užívateľom, čo sa pri malých a stredne veľkých weboch pohybuje v centoch. Simuláciu množstva a dát a následnú kalkuláciu mesačnej ceny za hosting je možné vypočítať na AWS Calculator.
Netlify
Často skloňovanou službou v JAMstack komunite je Netlify. “Starter” balík umožňuje bezplatnú službu distribúcie statických webových stránok do mesačnej výšky prenesených dát 100 GB.
Vercel
Služba Vercel ktorá prešla transformáciou a rebrandom zo spoločnosti Zeit poskytuje bezplatný balík Hobby (free forever) za neuvádzaných limitov na prenesené dáta.
Render
Spoločnosť venujúca sa hlavne deploymentu komplexnejších webových aplikácií má vo svojej ponuke hostovania možnosť umiestniť statické weby s mesačným limitom do 100 GB.
GitHub Pages
Na záver známa spoločnosť ktorá má už nejaký čas za sebou akvizíciu Microsoftom ponúka úplne bezplatné hostovanie statických webových stránok na svojej službe GitHub Pages. Ich umiestnenie je možné nastaviť z GitHub repozitára, inak známeho ako “úložisko” a služba pre “verziovanie” rôznych typov súborov programovacích jazykov počas vývoja developermi.
Mimochodom skoro všetky hore spomenuté služby umožňujú pripojenie k uloženým súborom v GitHub repozitári a po ich zmene synchrónnu aktualizáciu a distribúciu do tej ktorej preferovanej CDN služby.
CMS riešenie pre statické webstránky
JAMstack odvetvie aj napriek svojim silným rivalom, open-source CMS s databázovým riešením, nelenia. A to naopak. Niektoré hostingové spoločnosti ponúkajú pre statické webové stránky CMS rozhranie. Pri použití kvalitne napísanej templatovacej syntax viete spravovať svoj obsah. Áno čítate správne. Dokážete aktualizovať obsah svojej statickej stránky cez CMS (content management system) rozhranie.
NetlifyCMS
Spoločnosť Netlify priniesla na trh riešenie s názvom NetlifyCMS. Podpora jednotlivých generátorov pre statické webové stránky je vylistovaná v nasledujúcom zozname tu.
Siteleaf
Ďalšou spoločnosťou je nezávislé štúdio Oak sídliace v Brooklyn, New York ktoré ponúka riešenie pre správu obsahu s názvom Siteleaf. Podpora je zameraná na Jekyll generátor.
Kľúčové rozhodnutie
Či už si pre svoj budúci projekt, firemný web vyberiete statickú alebo dynamickú cestu, je vždy dobré najprv zvážiť klady a zápory oboch takýchto riešení vopred.
Určite však pri konkurenčnom B2B segmente, kde jediný často meniaci sa obsah je blog, treba zvážiť či sa chcete uzavrieť do večného a bludného kruhu aktualizácie pluginov a samotného CMS postaveného na databáze. To totižto býva častým scenárom pri známych a dostupných open-source CMS riešeniach.
Ako odmenu za kvalitne napísaný JAMstack web dostanete rýchle a “svižné” webové sídlo, ktorého systémové súbory nie je potrebné aktualizovať a jeho bezpečnosť je spoľahlivá. A napokon so sporadickou aktualizáciou obsahu ale aj jeho tvorbou vám vie naša agentúra spoľahlivo pomôcť.