Určite každý pozná ten pocit, keď sa webová stránka načítava až príliš pomaly. Má skutočne tento parameter rýchlosti až taký veľký význam, aby ste sa mu venovali vo svojej spoločnosti?
Webová stránka je dnes už pre prezentovanie akejkoľvek spoločnosti nedieľnou súčasťou podnikania. Či už spoločnosť pôsobí v B2B alebo B2C segmente, webová stránka by mala prinášať konverzie. Inými slovami – slovo konverzia znamená vyplnené formuláre, odoslané emaily, volané telefónne číslo alebo prístupne zrealizované nákupy na vašom eshope. Má teda rýchlosť načítania webovej stránky vplyv na konverzie?
 Zdroj: Dribble, Tom Loots
Zdroj: Dribble, Tom Loots
Firemný web ktorý zarába
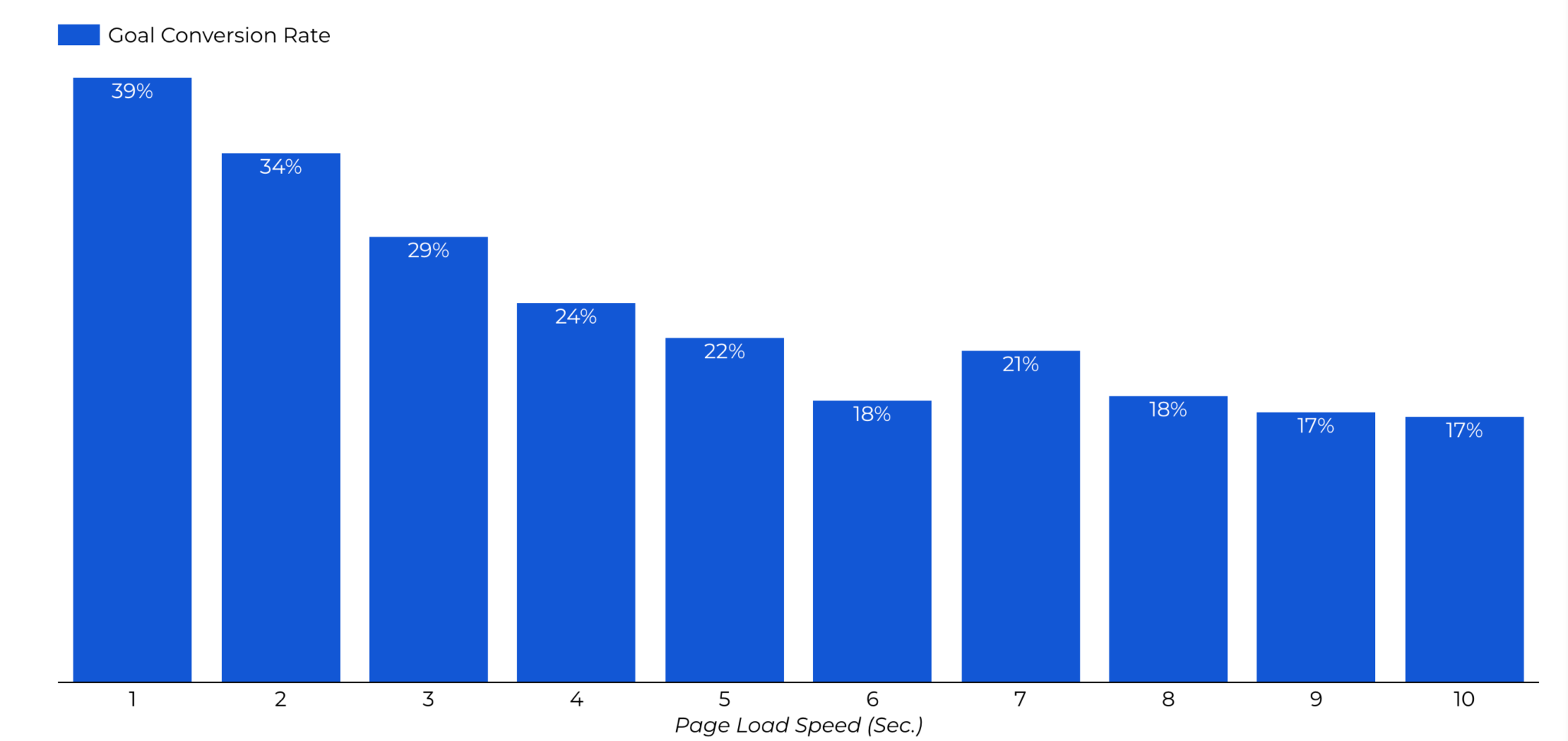
Podľa štúdie od spoločnosti Portent z 2019, ktorá bola aktualizovaná v tomto roku 2022 miera konverzie e-commerce webových stránok v skutočnosti klesá v priemere približne o 4 % s každou ďalšou sekundou času načítania (medzi sekundami 0-5). Prvých päť sekúnd času načítania vašej webovej stránky má najväčší vplyv na mieru konverzie.

Pri rýchlosti načítania stránky nad 5 sekúnd sa dá hovoriť približne o polovičnom konverznom pomere. Zdroj: Portent 2022.
Zo štúdie teda jednoznačne vyplýva, že rýchlosť načítania webovej stránky je pre konverzie kľúčová. Pri e-commerce weboch v B2C segmente je tento faktor až strategický.
Rýchlosť webu ako konkurenčná výhoda
Rýchlosť načítania webovej stránky nie je jediný kvalitatívny faktor. Na webovú prezentáciu sú v dnešnej dobe kladené viaceré nároky. Snáď každá spoločnosť by chcela mať svoju webovú prezentáciu spracovanú čo najlepšie a najdôslednejšie, skrátka aby spĺňala 100 zo 100 bodov. Rýchlosť načítania webu je jedným z faktorov, na ktorý sa v článku s dôrazom prihliadame. Čo je teda potrebné na dosiahnutie 100% hodnotenia hlavne v PageSpeed Insights teste od Google?
Čo predchádza výberu riešenia
Výber a spôsob spracovania webového riešenia má vplyv na výsledok. Rozhodnutiu realizovať webovú stránku by malo predchádzať nielen zosumarizovanie podnikových procesov (interná správa obsahu) ale aj biznisových cieľov (napr. expanzia na iné trhy).
Spoločnosť, ktorá plánuje svoju online prezentáciu by teda mala zhodnotiť výber webového riešenia s dodávateľskou spoločnosťou v plánovacej fáze. Výber totižto ovplyvní celkový ďalší vývoj webu aj po jeho spustení. Áno, aj samotnú rýchlosť. Spoločnosť sa môže nachádzať vo fáze tvorby nového webu alebo aktualizácie / migrácie webu na novú technológiu.
Tvorba nového webu
Výber vhodnej CMS platformy pre dynamické webové stránky a to medzi bezplatným open-source CMS riešením (napr. WordPress, Joomla, Typo3, Drupal) a spoplateneným CMS riešením (napr. Shopify, Squarespace, BigCommerce). Na slovenskom trhu je v ponuke nepreberné množstvo lokálnych, ale aj “krabicových” riešení napr. Shoptet.
Migrácia webu
Spoločnosť svoj web už realizovaný má, ale rozhodla sa aktualizovať alebo kompletne obnoviť obsah, ale aj technológiu webovej stránky. Častou chybou býva, že dodávateľská webová firma potvrdí znalosť migračného procesu a klient im v plnej dôvere zodpovednosť prenechá. Z opakovanej praxe sa nám však potvrdili omnoho lepšie výsledky práve so zapojením agentúry do celkového procesu migrácie.
Technická znalosť v oblasti optimalizácie vo vyhľadávačoch (ale aj platených kampaní) zapojenej agentúry zabezpečí, že migrácia bude prevedená korektne. Agentúra tak preberie kontrolnú rolu nad dodávateľom webového riešenia. Pozície na dôležité kľúčové slová vo vyhľadávačoch tak dlhodobo nepadnú. Organická návštevnosť sa po migrácii postupne vráti na čísla pred migráciou.
Spravované platené kampane sa pri kontrolovanej migrácii nemusia veľakrát pracne aktualizovať. Hladký chod kampaní bude aj po aktualizácii webu zabezpečený.
Zmluva so spoločnosťou
Obojstranne podpísaná zmluva medzi dodávateľskou webovou spoločnosťou a firmou ktorá si riešenie objednáva, je kľúčová. Technická špecifikácia jednotlivých úkonov (použitej technológie a funkčnosti) a hlavne termínov odovzdania a prípadne záruky ponechá vašu firmu pokojne fungovať aj po odovzdaní projektu.
Tvorbou webovej stránky celé úsilie nekončí. Treba zvážiť ako bude webová prezentácia žiť aj po spustení, aby plnila podnikateľské ciele spoločnosti a svoj biznisový účel. Pred samotným výberom dodávateľa si pred stretnutím určite položte aspoň nasledujúce jednoduché otázky.
Ako bude prebiehať tvorba a správa obsahu? Dodávateľ vám totižto môže ponúknuť jednu z týchto možností, alebo ich kombináciu:
- Nie je potrebné web aktualizovať
- Webová stránka sa bude aktualizovať veľmi sporadicky
- Spoločnosť si chce obsah spravovať kompletne sama / potrebné zaučenie
- Správu obsahu bude realizovať dodávateľská spoločnosť
Pre vhodnejší výber technológie a jej budúcu škálovateľnosť a potenciálnu expanziu na ostatné trhy sa určite zamyslite nad nasledovnými otázkami:
Aké sú podnikateľské aktivity spoločnosti?
- Výhradne na území Slovenskej republiky
- V rámci EU
- Plánovaná, selektívna expanzia v rámci trhov
- Majú medzinárodný charakter (Európa, U.S., Ázia)
Výber webového riešenia má strategický dopad na vývoj biznisu v online priestore. Odráža schopnosť dynamicky reagovať na potreby. Flexibilnú schopnosť zapracovať technologické zmeny.
Výber technológie bude mať dopad aj na rýchlosti načítania webovej stránky. Tejto problematike sme sa venovali v článku – Statická alebo dynamická webová stránka?
Metriky od Google pri PageSpeed Insights testoch
Pozrime sa na výstup, ktorý ponúka PageSpeed Insights test. Google ponúka vývojárom webových aplikácií rozšírenie do samotného prehliadača Chrome pod názvom Lighhouse. Ako online meracím nástrojom slúži na pomoc PageSpeed Insights. Ten ponúka ďalšie podružné metriky o technickej správnosti webu. Ponúka informácie k nastaveniam na nasledovné okruhy: “Performance”, “Accessibility”, “Best Practices” a “SEO”.
Podrobnejšie o rýchlosti webu (téme “Performance”) a jednotlivých metrikách sme písali v nasledovnom blogposte (SEO Restart konferencia – Martin Michálek – Rychlost webu pro marketéry krok za krokem).
Výsledky Google nástroja môžu v testoch kolísať. Priznáva to aj samotný Lighthouse v dokumentácii. Preto výsledky testu neberte ako vytesané do kameňa, ale ako orientačné odporučenie na možné úpravy na webovej stránke.
Performance test PageSpeed Insights a CDN
U nás v agentúre iFOCUS sme otestovali vplyv distribúcie webu na CDN (Content delivery network) webu na samotné výsledky PageSpeed Insights. Dynamický web bežiaci na open-source CMS sme previedli do podoby statickej webstránky. Jednotlivé HTML, CSS a JavaScript súbory sme umiestnili na dva nezávislé hostingy s distribúciou CDN. Súbory ako také sme v ich syntaxi nemenili ani neopravovali. Previedli sme web 1:1 na vzdialené hostingy. Výsledné skóre v PageSpeed Insights sa dramaticky nezmenilo (0.1 – 0.3 sekundové zrýchlenie).
CDN nemá výrazný vplyv na bodové hodnotenie webu v teste od PageSpeed Insights. Inými slovami ak nie je front-end (HTML, CSS, JavaScript) kvalitne napísaný, nezachráni ho ani CDN v hodnotiacich metrikách PageSpeed Insights.
Ako funguje PageSpeed Insights (Performance)
Nástroj od Google ponúka odporučenia pre nápravu načítania HTML, CSS a JavaScriptu u samotného užívateľa – v jeho prehliadači. Metriky taktiež porovnáva s rozsiahlymi datasetmi nazbieraných meraní. Online rozhranie PageSpeed Insights hodnotí vo svojom audite jednotlivé metriky na základe nasledovnej váhy:
| Auditovaná metrika | Váha |
| First Contentful Paint | 10% |
| Speed Index | 10% |
| Largest Contentful Paint | 25% |
| Time to Interactive | 10% |
| Total Blocking Time | 30% |
| Cumulative Layout Shift | 15% |
First Contentful Paint (FCP) – Performance
Je metrika zameraná na rýchlosť načítania. Označuje čas, ktorý je potrebný na vykreslenie čohokoľvek na obrazovke užívateľa. Pracuje s pomyselnou časovou osou a meria za aký časový úsek dôjde na nej k vykresleniu elementov na obrazovke. Kedy dôjde k uisteniu užívateľa, že sa na obrazovke niečo deje.
Speed Index – Performance
Nasledovná metrika čiastočne ponúka podobný výsledok. Postavený je však na inej metodike. Index rýchlosti meria vizuálne formou, že zachytí video o načítaní stránky v prehliadači a vypočíta vizuálny priebeh zmeny medzi snímkami. Na vygenerovanie údaju indexu rýchlosti je použitý Speedline Node.js modul.
Largest Contentful Paint (LCP) – Performance
Uvedená metrika uvádza časový údaj ktorý definuje čas potrebný na vykreslenie najväčšieho bloku obrázka alebo textu od chvíle, kedy začne užívateľ webovú stránku načítavať. Odporúčaných je menej ako 2.5 sekundy. Ideálny pomer počtu návštev s uvedenou rýchlosťou načítania by mal dosiahnuť minimálne 75%.
Time to Interactive (TTI) – UX
I keď sa jedná o “Performance” metriku má ako jediná presah do užívateľskej skúsenosti (UX – user experience) návštevníka s webovou stránkou. Metrika zobrazuje ako dlho trvá pokiaľ sa webová stránka stane plne interaktívna. Spája nasledovné údaje.
Meria ako dlho trvá, kým sa zobrazí obsah za použitia metriky First Contentful Paint (FCP). Či už sú viditeľné a plne funkčné elementy pre použitie užívateľom na webe. A či je stránka schopná reagovať na interakcie používateľa s rýchlosťou do 50 milisekúnd. Ako detailne je kalkulovaný pomer medzi prvým interaktívnym a dôsledne interaktívnym načítaním webu sa dočítate v oficiálnej dokumentácii.
Total Blocking Time – Performance
Metrika Total Blocking Time porovnáva dve už spomenuté metriky. Je nimi First Contentful Paint (FCP) a Time to Interactive (TTI). Meria či dôjde k prerušeniu spojenia a zabránilo sa tak možnosti vstupu užívateľa. Spojenie je považované za prerušené ak odozva trvala dlhšie ako 50 milisekúnd.
Spojenie teda považujeme za “zablokované”, ak prehliadač užívateľa nemôže prerušiť prebiehajúcu úlohu. Takže v prípade, že používateľ interaguje so stránkou uprostred dlhej úlohy, prehliadač musí počkať na dokončenie úlohy a až potom môže reagovať.
Cumulative Layout Shift – UX
Posledná metrika spracúva opakovane užívateľskú skúsenosť (UX – user experience) návštevníka s webovou stránkou. Zameriava sa na vizuálnu stabilitu. Pri neoptimalizovaných weboch na CLS metriku sa často krát môže stať, že sa počas čítania textu stránka pohne, prescroluje bez upozornenia.
Alebo sa text bez varovania presunie a vy tesne pred kliknutím potvrdíte iné tlačidlo, ktoré ste sa pripravovali kliknúť. Ako často používatelia zažívajú neočakávané zmeny rozloženia vizuálu na webovej stránke hodnotí práve uvedená metrika. Nízke CLS pomáha zaistiť, aby bola návšteva stránky príjemná.
Náprava rýchlosti webovej stránky
Návrhy na nápravu ponúkané samotným PageSpeed Insights nie je vždy potrebné sledovať ako prísny “checklist”. Na nápravu rýchlosti načítania webovej stránky sa úpravy dajú rozdeliť na nasledovné dve vrstvy úprav.
1. Základná vrstva úprav
Môže sa to zdať triviálne ale sú to úpravy, ktoré ak sa nezrealizujú, ďalšia nadpráca na webe neovplyvní výkonnosť načítania webovej stránky.
Cachovanie prehliadača / Vypršanie platnosti hlavičiek / Cachovanie statického obsahu
Súbory ktoré sa musia opakovane sťahovať po každom načítaní webovej stránky znižujú výkon. Inými slovami stránka sa načíta po prvý krát každý krát. V prípade ak sa návštevníci navracajú na webovú stránku a musia obrázky a iné súbory webovej stránky sťahovať a spracúvať opakovane, skóre rýchlosti je nízke.
Kompresia a optimalizácia obrázkov / Veľkosť stránky
Čím väčšia je veľkosť súborov na stiahnutie, tým dlhšie trvá ich stiahnutie. Tu nie je priestor na diskusiu. Optimalizujte a komprimujte svoje obrázky. Ideálnym riešením je formát WEBP.
Čas do prvého bajtu (TTFB) / Ukladanie stránky do vyrovnávacej pamäte
Prevažná väčšina webových stránok sa spracúva na strane servera. Čas ktorý potrebuje server na spracovanie požiadavky je však dôležitý. Ušetrite mu čas. Na miesto toho aby spracúval požiadavku a kompiloval HTML kód vždy na novo, mu umožnite ukladanie do vyrovnávacej pamäte. Takto server hneď navráti HTML (už skompilovaný kód) pri návšteve webovej stránky.
Ďalším riešením je optimalizácia vyťaženia servera pri spracovaní databázy. Uložte databázu na inú službu, server. Taktiež pre uloženie a “naťahovanie” obrázkov je vhodné použiť inú službu a tak prenechať serveru prácu len na zobrazenie skompilovaného HTML kódu.
2. Pokročilá vrstva úprav
Posuňte výkonnosť webovej stránky na vyššiu úroveň. V kombinácii so základnou vrstvou úprav a s manipuláciou so súbormi blokujúcimi načítanie a vykreslenie webovej stránky maximalizujte skóre pre “Performance”.
Zdroje blokujúce vykreslenie / Kritické CSS / Asynchrónne CSS & JS
Identifikujte súbory cez Developer Tools v sekcii Network, ktoré blokujú načítanie a vykreslenie ostatných častí kódu webovej stránky.
Kompilujte CSS, nech sú v globálnom CSS použité len využité štýlované elementy webovej stránky. Asynchrónne načítanie CSS a JavaScriptu zabezpečí jeho paralelné načítanie počas ostatných procesov.
Čas vykonania JavaScriptu / Skripty tretích strán
Využitie JavaScriptu je stále viac populárne. Skontrolujte spolu s analytickým tímom všetky skripty tretích strán a odstráňte tie, ktoré už nie sú potrebné. I keď Google Tag Manager je veľmi
užitočný nástroj je pomerne ľahké zabudnúť na množstvo analytických skriptov, ktoré zaťažujú rýchlosť webu.
Nevyužité CSS a JavaScript
Táto úprava ide ruka v ruke so základnou vrstvou úprav a je často prehliadaná. Inak povedané globálne CSS a JavaScript sú vytvárané pre celú webovú stránku a pridávajú štýlovanie a funkcionalitu pre každý z webových templatov.
Táto metodológia však samotný web “nafukuje” vo svojej veľkosti. Nie je predsa dôvod zahrnúť štýlovanie stránky a samotnú logiku overenia formulára na stránky, kde formulár neexistuje.
Minifikácia
Zmenšite použité súbory, takže časy sťahovania budú rýchlejšie. Kompresia, inak nazývaná aj minifikácia je riešením.
CDN (Content delivery network)
Aj keď z testu malo umiestnenie webovej stránky na CDN minimálny dopad na “Performance” skóre je toto riešenie odporúčané. Umožnite užívateľom stiahnuť webové súbory cez servery, ktoré sú geograficky bližšie. Pri podnikaní na viacerých trhoch je toto zapracovanie logické.
HTTP2
Novšia technológia, ktorá vylepšila starý štandard. Je ľahko dostupná. Najjednoduchšia implementácia CDN s podporou HTTP/2 je pri Cloudflare.
Kvalitne napísaný front-end
O rýchlosti kódu sme sa zmienili v predošlých kapitolách. Ako je web a jeho samotný kód vytvorený je rozhodujúce pri rýchlosti načítania jednotlivých vizuálnych častí grafiky. Nezabúdajte však ani na validitu kódu.
Pre jeho kontrolu siahnite po Markup Validation Service. Je to spôsob ako overiť či je korektne využitá základná aj pokročilá syntax HTML a CSS kódu pri spracovaní front-endu.
Expanzia podnikania – poloha servera, CDN
Teraz už určite viac vnímate úzke prepojenie s tvorbou webovej stránky a biznisovými cieľmi spoločnosti. Plánovaná expanzia na iné trhy stojí taktiež za zváženie.
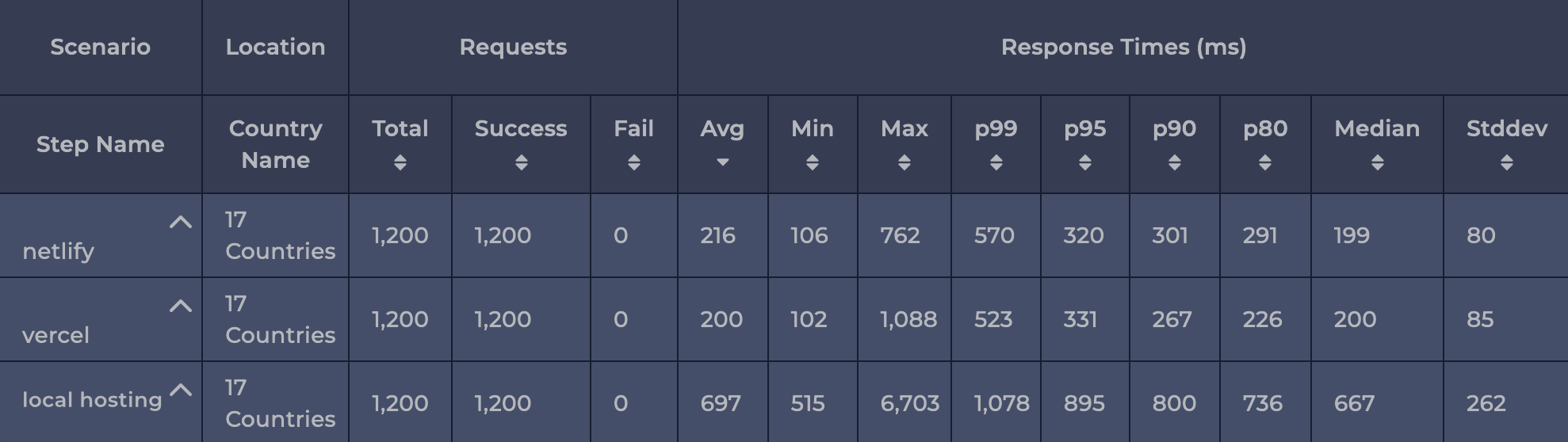
V iFOCUS sme realizovali ďalší krátky test kedy sme dynamickú webstránku hostovanú na území Slovenskej republiky testovali s jej statickou verziou umiestnenou na hostingovej a CDN distribúcii od spoločnosti Netlify a Vercel.

Zdroj: iFOCUS.sk
Jednotlivé verzie webstránky boli testovaná na dostupnosť v 17 krajinách (Belgicko, Británia, Fínsko, Poľsko, Švajčiarsko, Rumunsko, Švédsko, Nórsko, Maďarsko, Srbsko, Španielsko, Taliansko, Nemecko, Chorvátsko, Holandsko, Rakúsko, Francúzsko)
Preklopenie do statickej podoby a následne umiestnenie na hosting a CDN malo za následok približne 30% zlepšenie v dobe odozvy servera. Predstavte si k tomu pridané vylepšenia z predošlých kapitol a máte bezkonkurenčný web, ktorý zaručí prínos konverzií v odvetví v ktorom podnikáte.
Ak teda zvažujete podnikať s jedným webovým riešením na viacerých trhoch a vaši potenciálny klienti sa nachádzajú aj v iných krajinách (kontinentoch) určite v úvode prehodnoťte svoje rozhodnutie. Zdanlivo banálny výber hostingu vám môže zrýchliť dostupnosť webovej stránky na trhoch pôsobnosti.
Rozhodnutie je súčasťou vašej stratégie
Vaše rozhodnutie bude zrejme otázkou vnútrofiremnej diskusie. Určite sa v rozhodnutí neponáhľajte. Rozhodnutie pre extrémne populárne hostingové alebo CMS riešenie (napr. non-headless WordPress) nemusí byť vhodné pre bezpečnosť a rýchlosť rastu vašeho biznisu. Naopak výber príliš “lokálneho” hostingu alebo CMS riešenia nemusí byť to pravé pri expanzii na ostatné trhy.

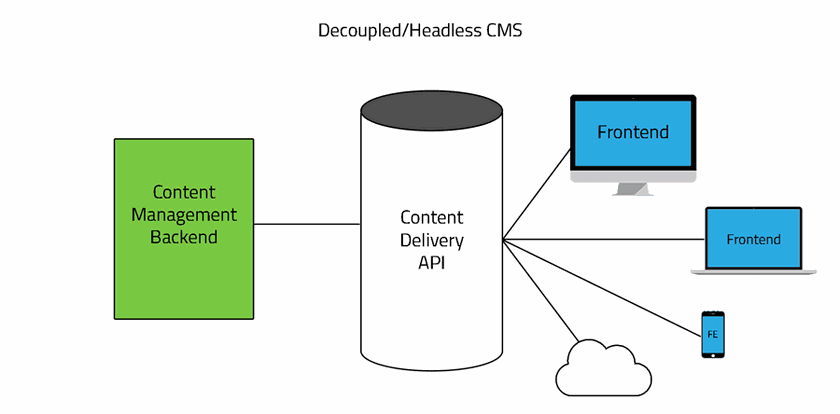
Zdroj: Storyblok.com (Headless CMS)
Tradičné monolitické CMS riešenia postupne cítia konkurenciu v Headless CMS, ktoré sa využívajú na zobrazenie obsahu pomocou API.
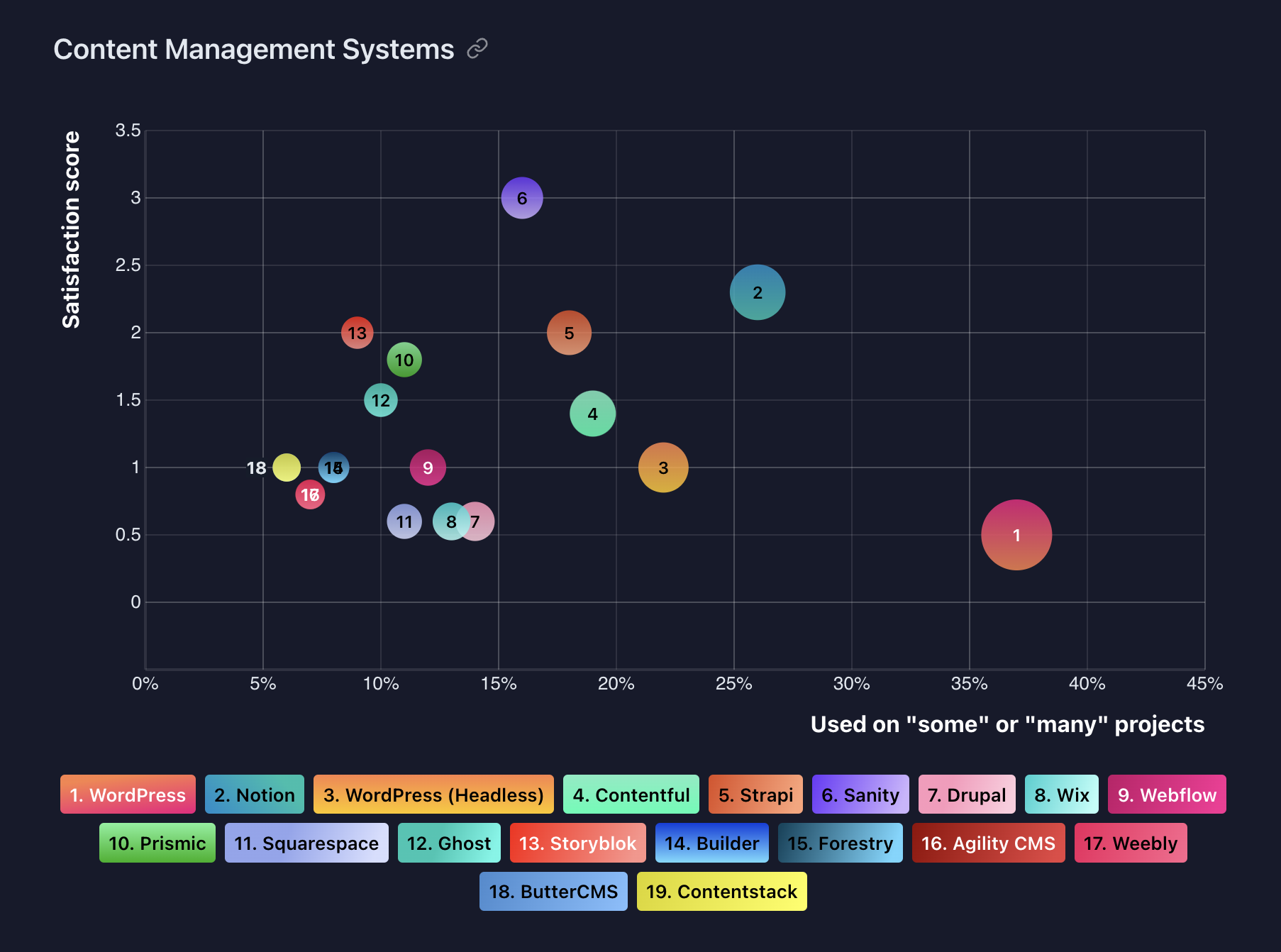
Webstránka Jamstack.com realizovala v roku 2022 prieskum medzi developermi. Čo odhalil prieskum boli najpoužívanejšie CMS riešenia. Poukázual na široký záber používaných riešení. Za zmienku stoja Headless riešenie WordPressu, Strapi alebo Forestry. Možností ktoré sa budú vyvýjať do budúcna je pomerne dosť.

Content Management Systems, Zdroj: Jamstack.org
Jednoduché výhry, veľká výhoda
V porovnaní s inými výzvami pri spracovaní webovej stránky je rýchlosť stránky pomerne ľahko riešiteľná. A čo je výhodou – má merateľné výsledky. Preto sa do optimalizácie pustite čo najskôr.
Dobrou správou je, že môžete získať veľkú konkurenčnú výhodu, ak zapracujete hoci len základné požiadavky pre zrýchlenie svojej webovej stránky. V prípade ak by toho ale bolo na vás veľa, my v agentúre iFOCUS vám radi pomôžeme.